Tutorial-1
Table of Contents
基本: elementorの基本的な編集方法
プログラムコードを書かないでサイトを制作するためのツールは多いですが、elementorはその中でも最優秀ですので、安心して習得してください。
elementor制作で、理解すべき基本知識
Section>(カラム)>内部セクション>(カラム)>各種ウイジェット(画像、見出し、テキストエディタ、スライダー、ボタン、動画等 多数)の概念を知る。
この部分は、このTutorialでは、ご説明しませんが、例えば右記をクリックして、 Elementorの使い方を徹底解説します
別タブで表示されるサイトの、右サイドバーにある目次で、下記を探して
6.Elementorでページを編集するための基本操作
クリックして、読むのが早道かと思います。
ピンとこない場合はご連絡お願いします。
このTutorialの起動方法 2個

(1)下記をクリック
Tutorial-1
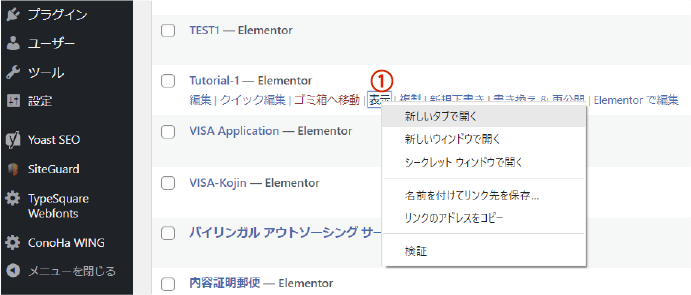
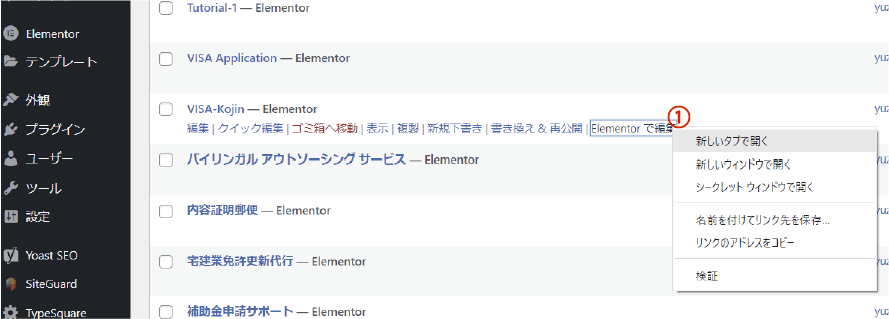
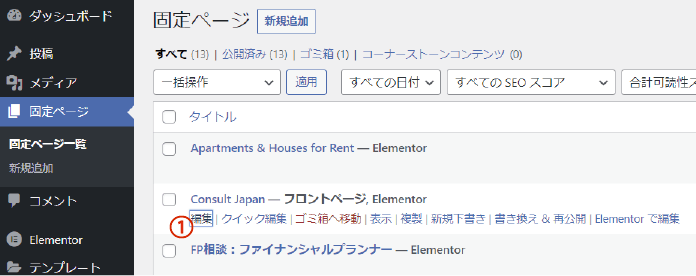
(2)又は、WPにloginして、固定ページ一覧から、左図の
①表示 を右クリックして 新しいタブで開く を左クリック > その新タブ を左クリック すれば、このTutorial が表示されます。
実際に制作するタブとは別タブなので参照しながら制作できます。
作業単位で元に戻したい時どうしたら良いか
テキストエディタ の場合と すべての場合 と2種類あります。

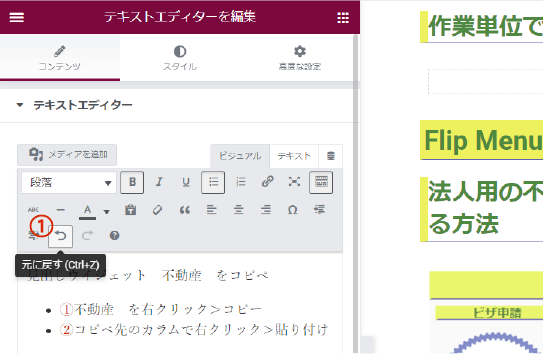
(1)テキストエディタ の場合
①の 元に戻す を左クリックすれば戻ります。

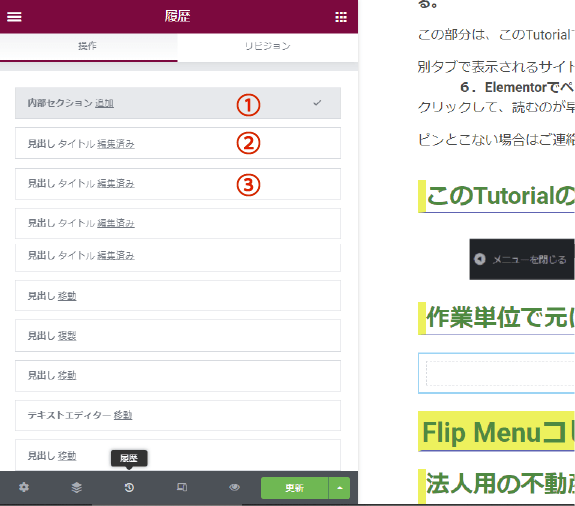
(2)すべて の場合
まず、画面左の最下段の 履歴ボタン をクリックすると履歴が表示されますので、下記をクリックすれば戻せます。
①は、現在、
②は一つ前に戻す
③はその前に戻ります。
以下は同様になります。
Flip Menuコピペで作成コース:コピペで別の場所に同じものを作成
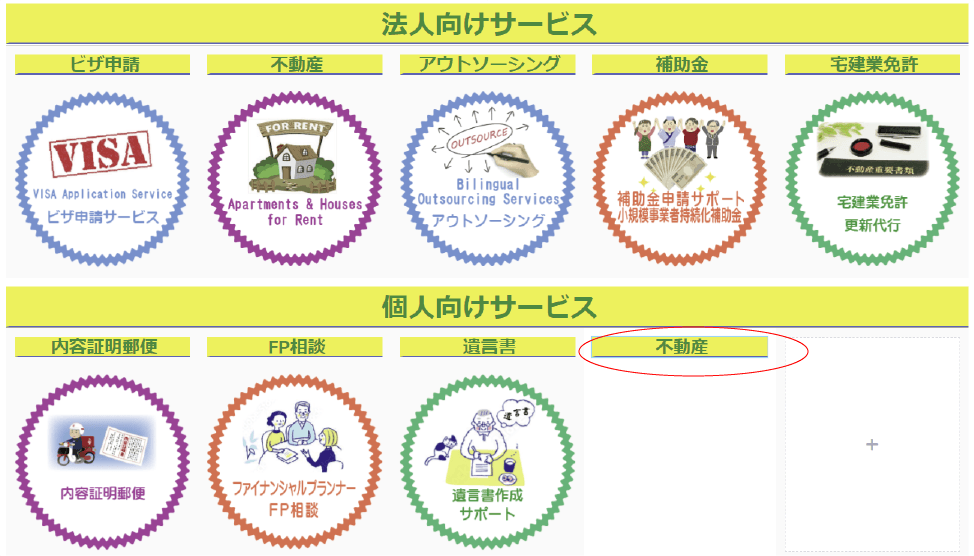
法人用の不動産のフリップメニューを内容もそのままコピーして、個人用の下に作成する方法

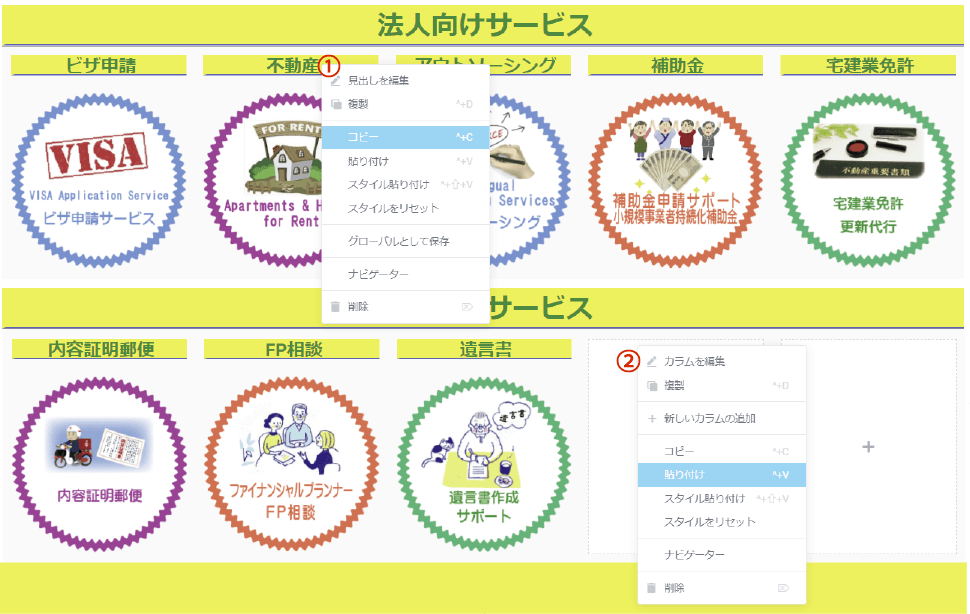
見出しウイジェット 不動産 をコピペ
①不動産 を右クリック>コピー
②コピペ先のカラムで右クリック>貼り付け

見出しウイジェット 不動産 がコピペされました。
次に、フリップメニュー[Apartments & houses for Rent] も、①②と全く同様にコピペできます。
今回は、とても簡単でした。
新天地の空き地が、準備されていたこともラッキーでした。
とりあえず、今回が初めてでしたら、TEST1を使って、消したりもして、色々練習されたらと思います。
VISAの法人用フリップメニューを個人用にも追加
法人用のビザの内容とは全く異なるので、個人用のビザのコンテンツを書き加えていく方法

見出しウイジェット 不動産 と フリップメニュー を 不動産の時と同様に コピペ。
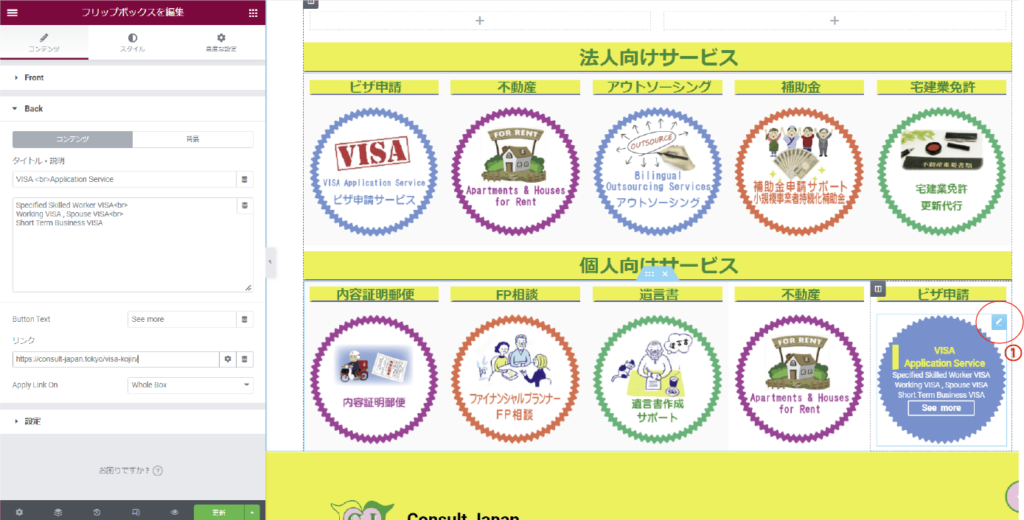
今回は、 https://consult-japan.tokyo/visa ではなく https://consult-japan.tokyo/visa-kojin にlink させなければならないので、Linkを変更する。
①Flip menuを左クリック
画面の左の フリップボックス編集>Back裏面>リンクでリンク先を変更(visa→visa-kojin)
法人用のビザから個人用のビザのコンテンツに修正する
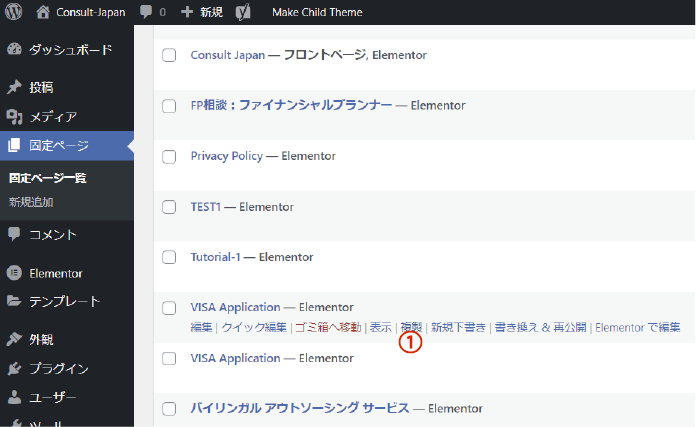
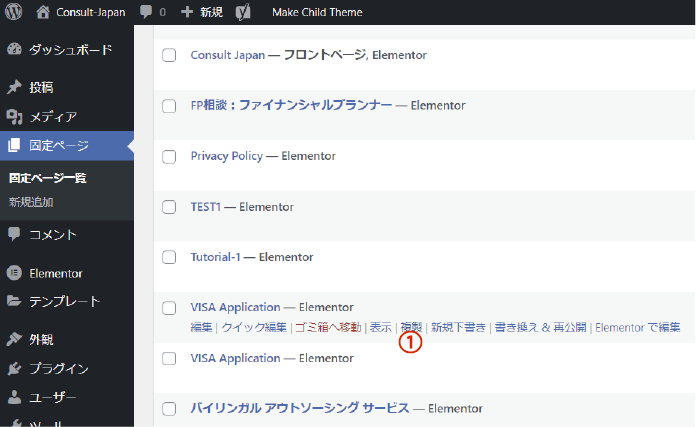
①法人用のビザサイトをduplicateして個人用visaサイトの元を作る

①VISAサイトの 複製 をクリックして複製すると下に出来る。

①VISAサイトの 複製 をクリックして複製すると真下に同じ物が複製される。

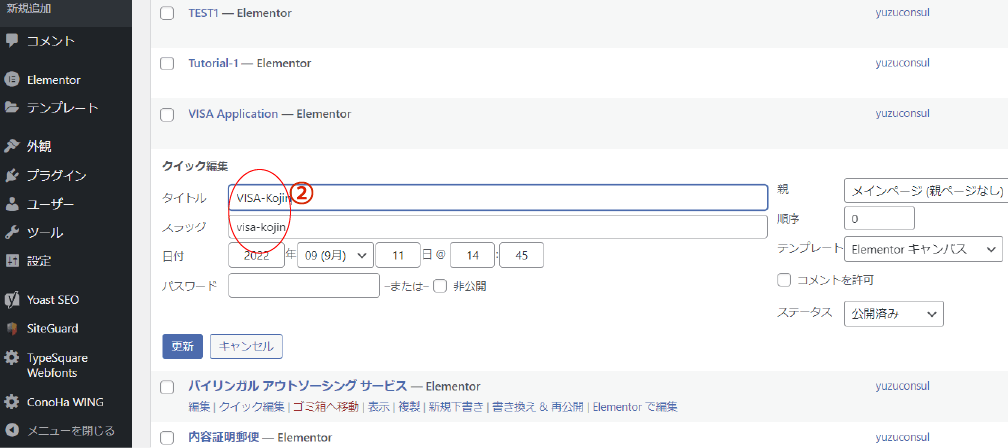
②下に出来た元の文字列VISA application のタイトルとスラッグを VISA-Kojin に変更する。
これで、個人用のVISAサイトの元が出来たので、コンテンツの修正・追加をすれば良い。
②個人用のビザサイトのコンテンツを変更・追加して完成させる。

複製して作った visa-kojinサイト を 新しいタブで開く。

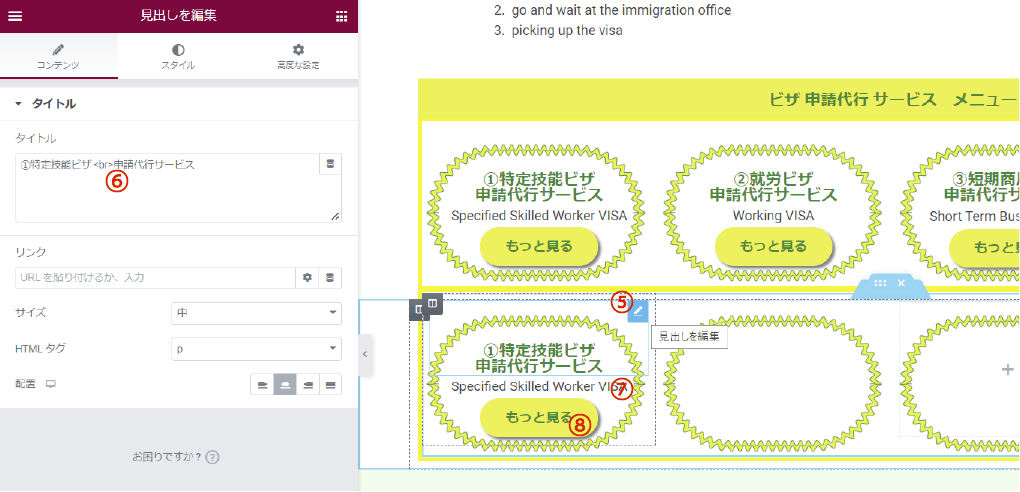
上図を説明します
①まず、メニューを追加するには:
Sectionを右クリックし 複製 を左クリック。
②が複製されて、上図のように表示されます
③の3個のウイジェットは不要なので1個づつ削除します
④を 新メニュー名 に変更します
次に、下図の説明です。
⑤左クリックで 見出しを編集 で
⑥が左画面 見出しを編集 に表示されますのでここで変更します。
⑦も同様に変更します。
⑧を 右クリック して ボタンを編集 を左クリック して次の図に行きます。

上図⑤⑥⑦で⑥の <br> はHTMLの改行タグと呼ばれるものです。画面表示で改行命令です。
今回は、例として ⑤個人用VISA という名の新サービスを追加すると仮定して、その方法をご説明します。
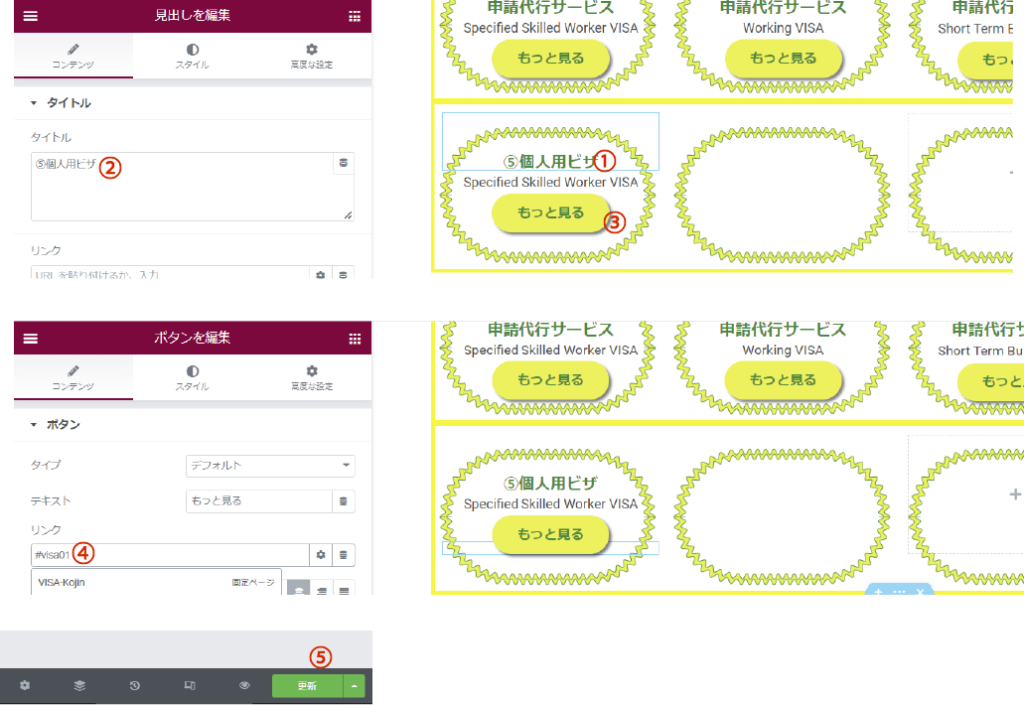
上図で⑤を左クリックで下図の②に変更しますと①の様に表示が変わります。
次に もっと見る ボタンのリンク先を編集します。③を左クリックして下図の ボタンを編集 画面の④が表示されますので、
#visa01 を #visa05 に変更します。
⑤の意味は、更新 をクリックしないとこれまでの作業がすべて無駄になりますのでご注意下さい。たまにやります。


次に 個人用ビザ のコンテンツの作り方です。
まず、制作済の他の①~④の申請代行サービス の内、似たものを 丸ごとコピーして、修正・追加して行くのが結局は早いです。
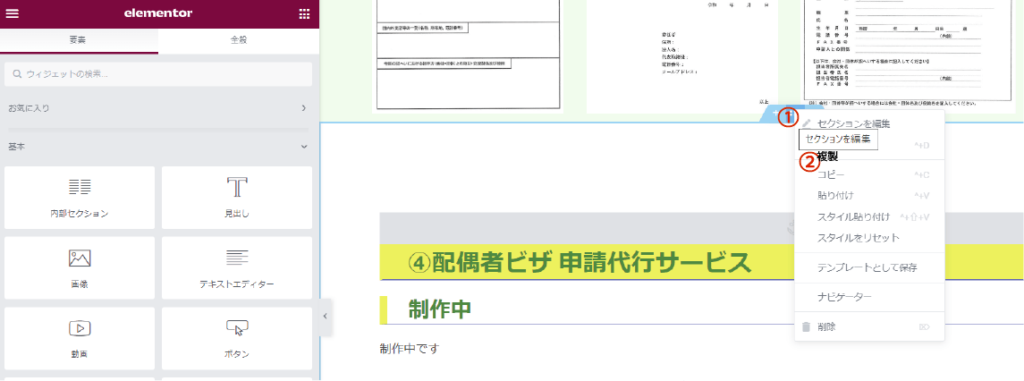
ここでは、④の配偶者ビザ申請代行サービス をコピーします。①セクションを②複製します

すると、一旦同じ④の配偶者ビザ申請代行サービス が複製されますので、④配偶者 を ⑤個人用 に書き換えますと左図のようになります。
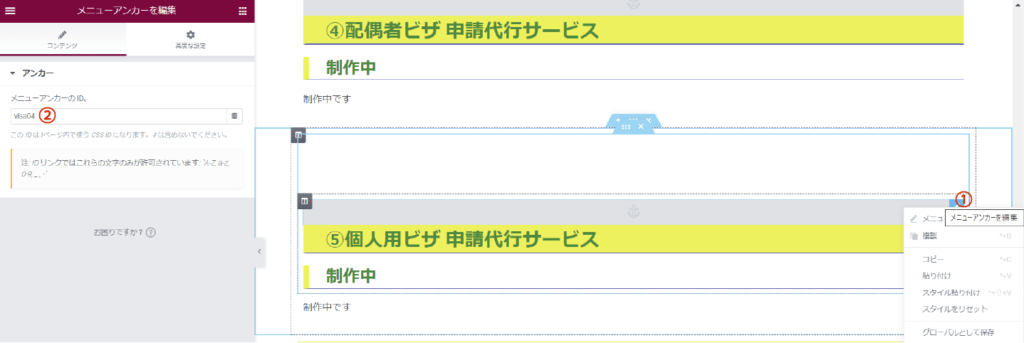
次に、先程、上の方で設定した メニュー で指定した 飛び先(アンカー と呼ぶ) を①と② で visa04→visa05 に設定します。
TEXTエディターの追加・修正
外部委託 の後ろに (アウトソーシング) と追加し、修正する方法

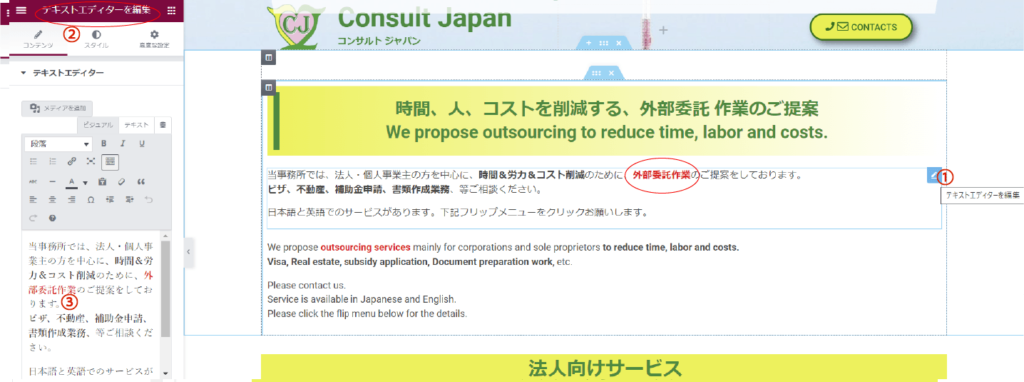
テキストエディター ウイジェットの修正は該当の;
①TextEditorの 空色編集マークを左クリックすると
②左画面にテキストエディターが表示されます。
編集はこの 左画面だけ で行います。
右画面は、編集結果を見るためのものです。
③の外部委託作業の右をクリック>後ろに (アウトソーシング)と入力 >
左画面の下の緑色の 更新 マークを左クリックして終了です。
SEO設定
SEOキーワードを追加し、修正する方法

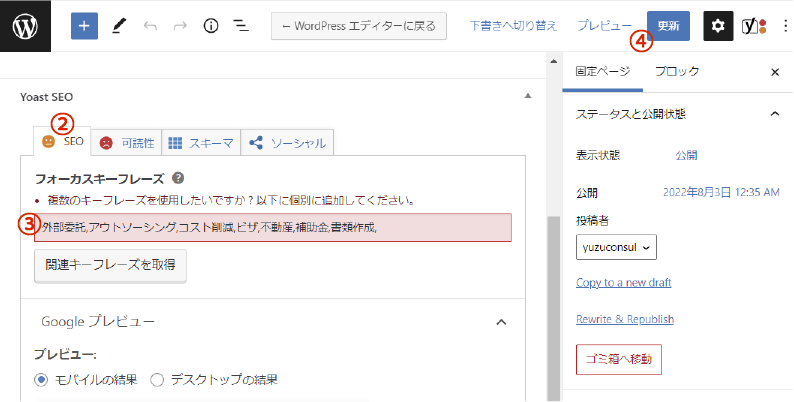
ダッシュボード>固定ページ一覧>該当の固定ページ>①編集をクリック>下記ページに飛ぶ;

②SEOタブの
③のキーフレーズを変更して
④の更新をクリックで終了です
Twitterアイコンを新規リンク先に変更
新しいリンク先 を追加する方法

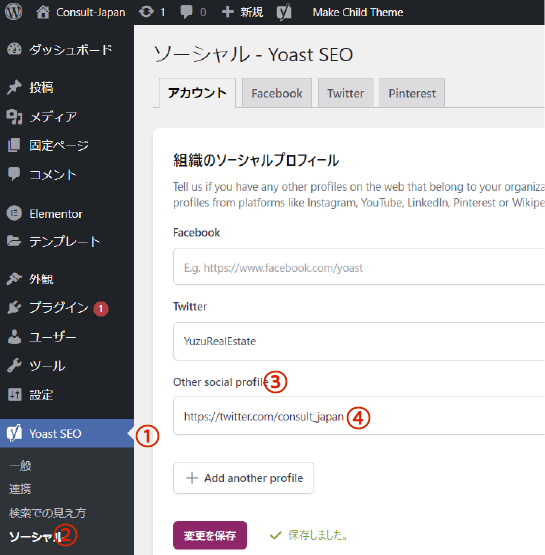
ダッシュボード>①YoastSEO の ②ソーシャルをクリック;
③を左クリックして
④に新しいリンク先URLを入力し
下の
変更を保存
をクリックして終了です。
新しいリンク先 に変更する方法

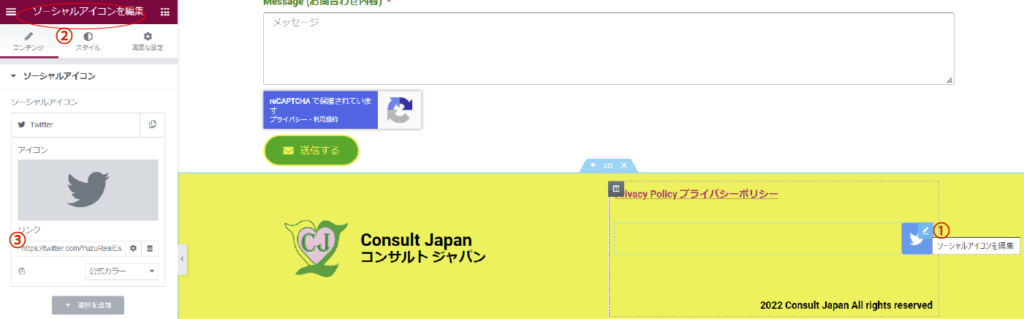
フッター内にある Social Iconウイジェットの修正は該当の;
①Twitter Iconの 空色編集マークを左クリックすると
②左画面にSocial Iconの編集画面が表示されます。
編集はこの 左画面だけ で行います。
右画面は、編集結果を見るためのものです。
Twitter をクリックすると
③の リンク が表示されます >
後ろに (アウトソーシング)とリンク先を入力 >
左画面の下の緑色の 更新 マークを左クリックして終了です。

2022 Consult Japan All rights reserved